我们在以前的Asp.NET课程中已经学习过母版页了,在MVC中WebForm视图使用母版页的方法与以前基本相同。
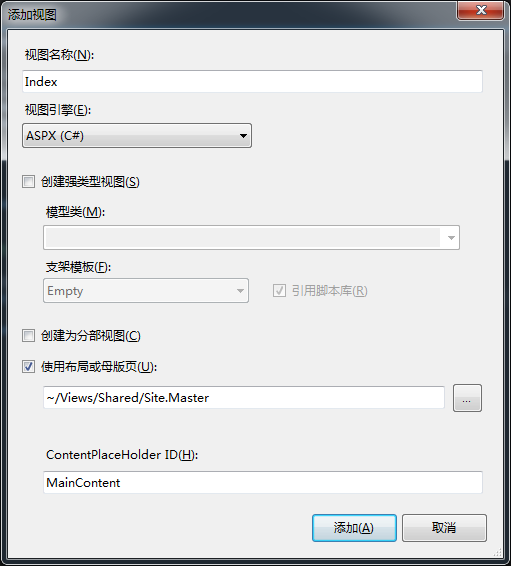
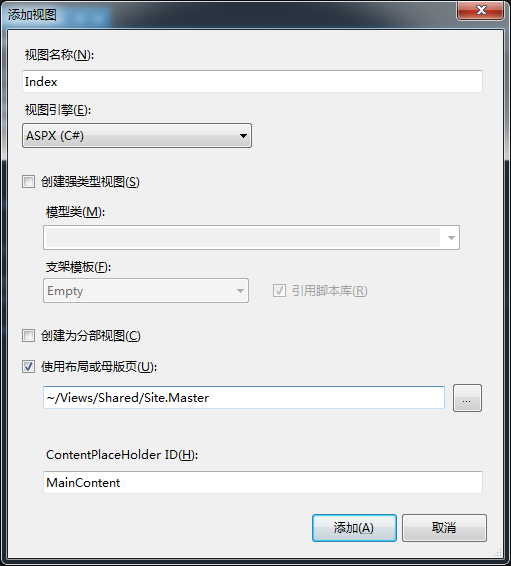
创建一个项目MvcMasterPageDemo。 添加Home控制器,生成Index视图。 在生成视图的选框中,我们选择Aspx视图引擎,然后可以看到有“使用布局或母版页”的选项,给我们指向一个后缀为Master的文件(并不存在,所以无法完成视图添加)。 现在我们自己去创建它。

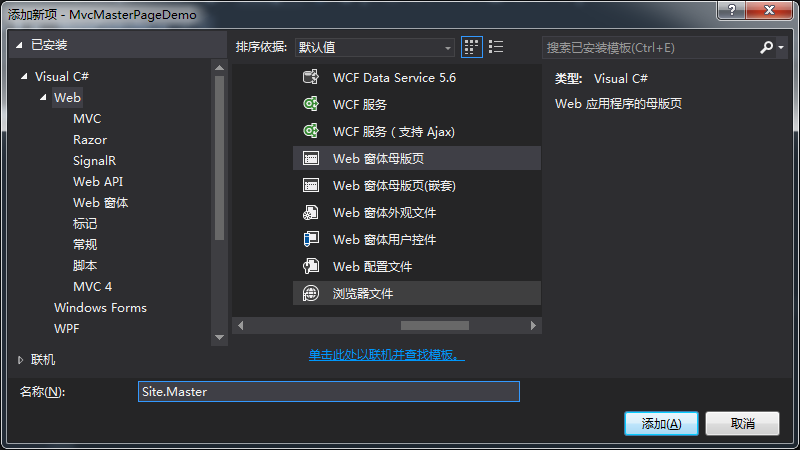
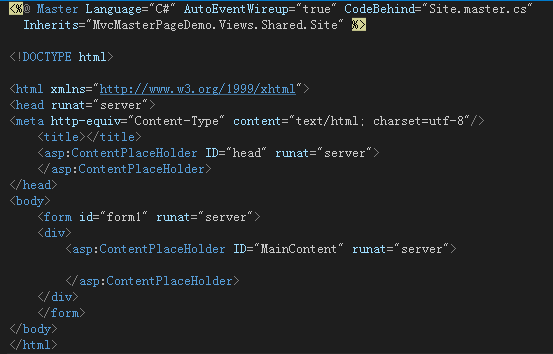
找到对应的目录,添加一个母版页

我们将母版页的内容部分按视图选项卡下的名称来命名,这样就能在生成的视图中,将页面内容默认关联到母版页的内容部分。


Razor 布局
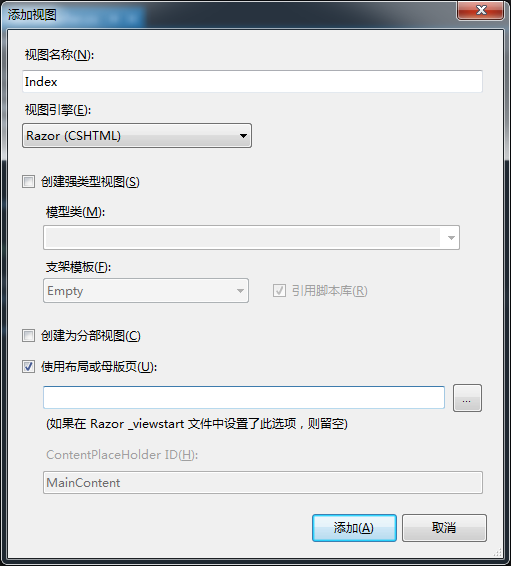
还是通过Index生成视图,但这次我们选择Razor视图引擎,继续选择使用“布局与母版页”,按照提示上来说,布局页的文本框,可以留空。它默认引用的_Layout.cshtml页面的布局。

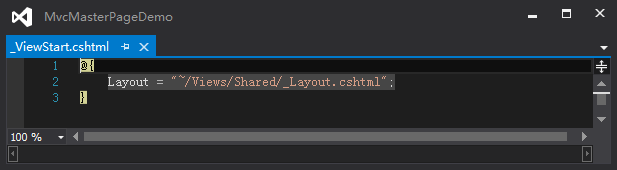
_ViewStart.cshtml文件里已经对页面进行了配置,所有的Razor引擎页面在执行之前,都会来执行这个ViewStart页面,Layout关键字就是用来指向默认页面布局的代码。

默认布局
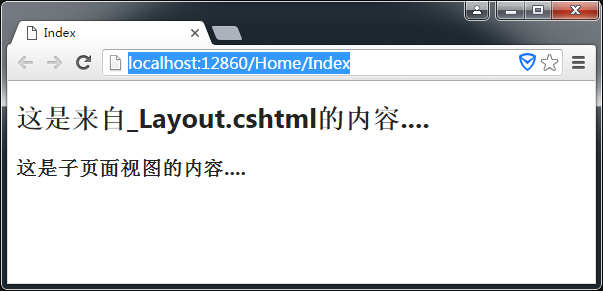
我们可以看到生成的视图比之前的Aspx页面要干净许多。在视图中与_Layout.cshtml中分别添加一些文字来完成Razor布局页的测

自定义布局页
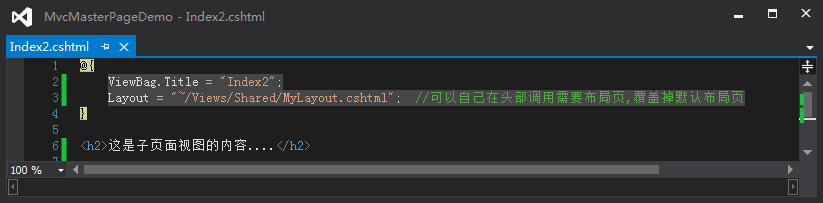
我们还可以在视图页面头部自定义需要的布局页,同样用Layout来声明,这样可以覆盖默认的Layout布局页面。



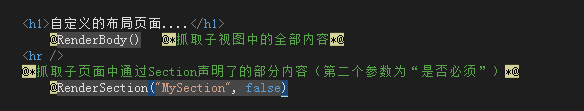
观察发现,我们在子视图页面中编写的内容,都是出现在布局页@RenderBody定义的位置。 @RenderBody当创建基于此布局页面的视图时,视图的内容会和布局页面合并,而新创建视图的内容会通过布局页面的@RenderBody()方法呈现在标签之间。
布局页中
@RenderSection布局页面还有节(Section)的概念,也就是说,如果某个视图模板中定义了一个节,那么可以把它单独呈现出来。@RenderSection(“MySection”)

视图页中
当然还要在视图中定义节,否则会出现异常:@section MySection{ //do }
注意:为了防止因缺少节而出现异常,可以给@RenderSection() 第2个参数设置为Flase

*压缩器*
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
这两句代码是将“样式表”与“脚本库” 通过压缩器封装,并在页面上调用。
在 MVC 中,Bundle 对象可以用来将 js 和 css 进行压缩(多个文件可以打包成一个文件)。 并且可以区分调试和非调试,在调试时不进行压缩,以原始方式显示出来,以方便查找问题。
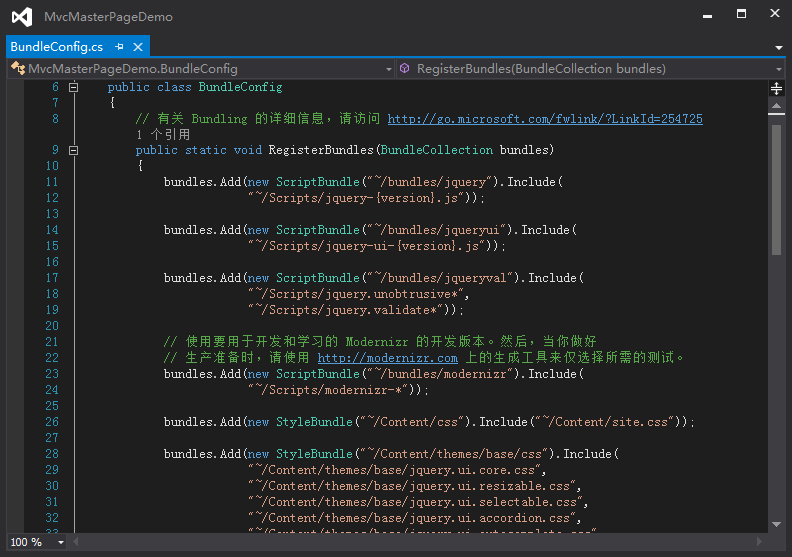
*在项目的 App_Start 文件夹中,会有一个 BundleConfig.cs 类文件,从类文件的静态函数RegisterBundles 中我们可以看到该函数中缺省包含很多代码都使用了 bundles.Add 函数和Include 函数。

其中的bundles.Add是在向网站的BundleTable中添加Bundle项,这里主要有ScriptBundle和 StyleBundle,分别用来压缩脚本和样式表。
bundles.Add(new StyleBundle("虚拟路径").Include("真实路径1",“真实路径2”)
我们可以到 Global.asax 文件中 Application_Start 函数中查看到该函数的调用。

自己创建变压器:
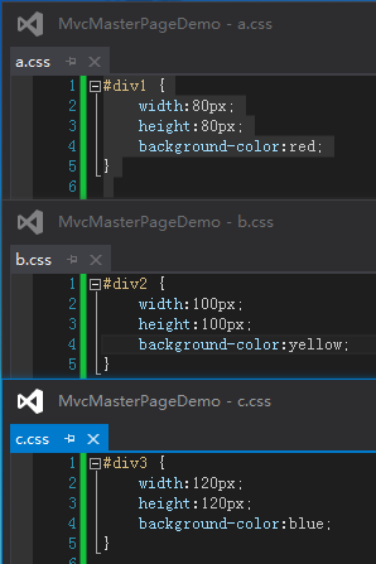
在项目的 Content 文件夹下的 themes 文件夹建立一个自己的文件夹,命名为 mycss,并在其中新建里三个样式表文件分别是 a.css、b.css 和 c.css。

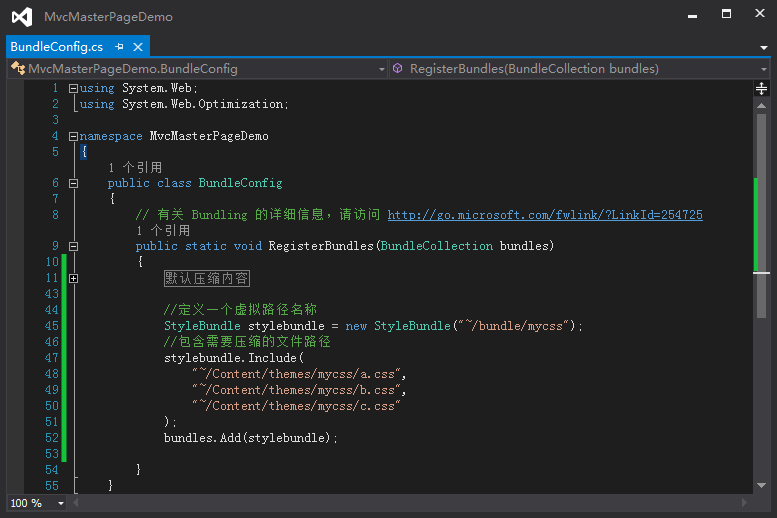
然后我们来到 BundleConfig 中的 RegisterBundles 函数中,将缺省代码全部删除或者注释掉,编写自己的压缩样式表。 由于Global.asax中本身就有一个压缩器注册,所以我们写完代码编译后就可以直接使用了。(脚本压缩同理)

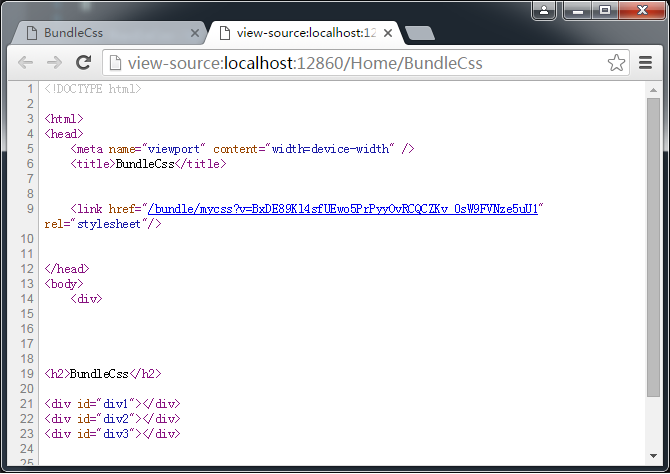
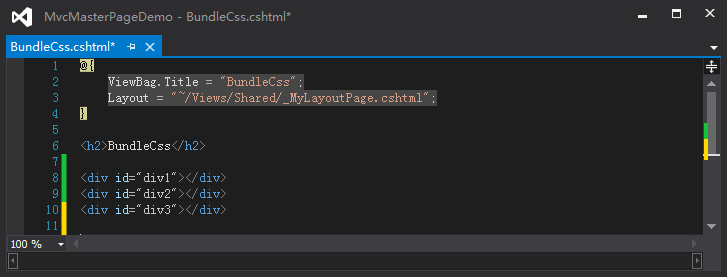
我把这三个样式表压缩到了一个不存在的路径~/bundle/mycss 中。 新建一个控制器和视图,在视图中通过@Styles.Render(“ ~/bundle/mycss ”)来引用样式。



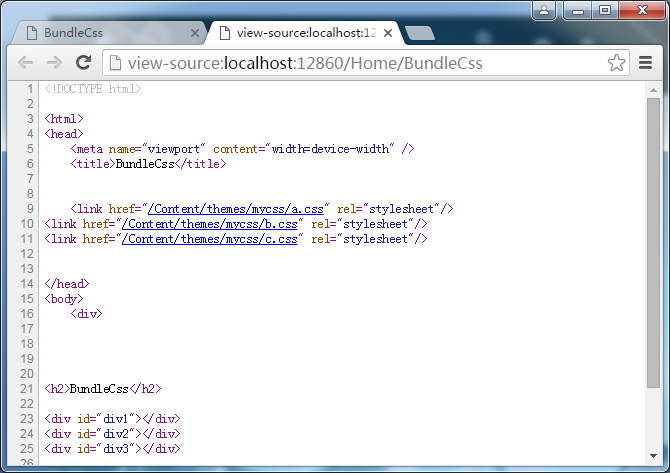
压缩器的安全特性
可以看到三条样式表引用全部显示在页面上。还差一步,Bundle 对象在调试时候是不执行压缩的,所以我们得需要将web.config配置文件中 <compilation debug=“true” targetFramework=“4.5.1” />的 debug 改为 false,让 Web应用程序在非调试环境下运行。